wintertreey 님의 블로그
Vue 이벤트처리 본문
html 이벤트는 DOM 엘리먼트에서 일어난다.
예시: 서버에서 읽기종료, 입력폼 전송, 버튼 클릭 등
Vue에서 DOM이벤트를 Listen하려면 해당 엘리먼트에 v-on을 사용하면 된다
형식) v-on:이벤트이름="메소드명"
예) v-on:click="goHandler" 또는 @click="goHandler"
이벤트버스(event bus)
이벤트 간에 데이터를 전달할 수 있는 방법을 말한다
사용방법은 $emit(이벤트생성), $on(이벤트호출), $off(이벤트제거)
보내는 컴포넌트에는 .$emit()을, 받는 컴포넌트에는 .$on()을 구현한다
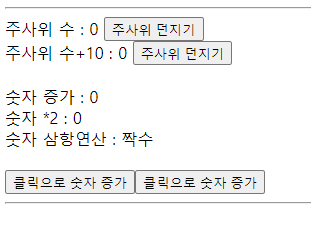
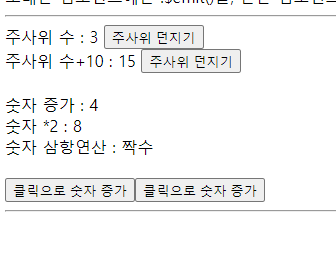
<div id="app">
주사위 수 : {{number}} <button v-on:click="rollDiceEvent">주사위 던지기</button><br/>
주사위 수+10 : {{number2}} <button @click="rollDiceEvent2(10)">주사위 던지기</button><br/><!--매개변수(10)주기-->
<br/>
숫자 증가 : {{count}}<br/>
숫자 *2 : {{count*2}}<br/>
숫자 삼항연산 : {{count %2 ==0? "짝수": "홀수"}}<br/>
<br/>
<button @click="count += 1">클릭으로 숫자 증가</button>
<button @click="count ++">클릭으로 숫자 증가</button>
</div>
<script>
const app = Vue.createApp({
data(){
return{
number:0,
number2:0,
count:0,
}
},
methods: {
rollDiceEvent(){
let num= Math.floor(Math.random() *6 +1); //1~6사이 임의정수생성
this.number = num;
},
rollDiceEvent2(arg){
let num= Math.floor(Math.random() *6 +1 + arg); //1~6사이 임의정수생성
this.number2 = num;
}
},
}).mount('#app')
</script>


동일한 내용이 같은부분에서 자주 반복되는경우 컴포넌트를 이용할 때 props를 이용한다.
사용자댓글, 블로그게시글, 썸네일.. 등 전체적인 큰 틀은 중복되나 그 안의 내용이 다른 부분이 있는 경우
컴포넌트선언시 props를 사용해 다른 내용을 전달할 수 있다.
컴포넌트 tag명, props 이름줄때 주의점
props-data(kebab case 표기법), props_data(snake case 표기법) : 가.
propsData(camel case 표기법) : 불가
props-data(kebab case) 이게 제일 권장!
다음의 경우는 부모컴포넌트에서 자식컴포넌트로 전달하는경우다.
<div id="app2">
<!--부모컴포넌트에서 자식컴포넌트로 데이터전달시 props 사용-->
메세지: <child-component :propsdata="message"></child-component>
<script>
const app2 = Vue.createApp({
data(){
return{
message: 'Hello Vue World! 부모컴포넌트 > 자식컴포넌트 전달메시지'
}
},
});
app2.component('child-component', {
props:['propsdata'], //부모로부터 propsdata라는 프로퍼티를 받음
template:'<span>{{ propsdata }}</span>'
});
app2.mount('#app2');
</script>
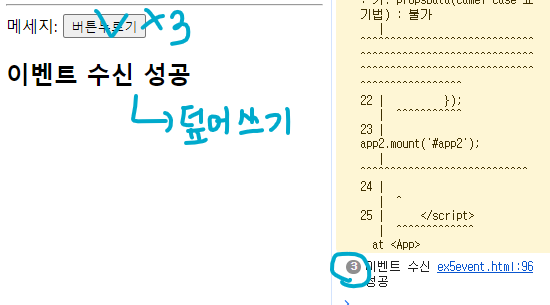
<div id="app3">
메세지: <child-component @show-log="printText"></child-component>
<h2>{{msg}}</h2>
</div>
<script>
const app3 = Vue.createApp({
data(){
return{
msg: '',
}
},
methods:{
printText(){
const logMessage = "이벤트 수신 성공";
console.log(logMessage);
this.msg = logMessage;
}
}
});
app3.component('child-component', {
props:['propsdata'],
template:'<button @click="showLog">버튼누르기</button>',
methods:{
showLog(){
this.$emit('show-log'); //보내는컴포넌트
}
}
});
app3.mount('#app3');
</script>


'프론트엔드 > Vue' 카테고리의 다른 글
| 구글차트 구현하기 (0) | 2024.08.07 |
|---|---|
| Vue 연습_ IIFE (0) | 2024.08.06 |
| 조건부, 반복 렌더링 _ v-if, v-for (0) | 2024.08.06 |
| 반응형 데이터연습 (0) | 2024.08.06 |
| Vue (0) | 2024.08.06 |




