wintertreey 님의 블로그
반응형 데이터연습 본문
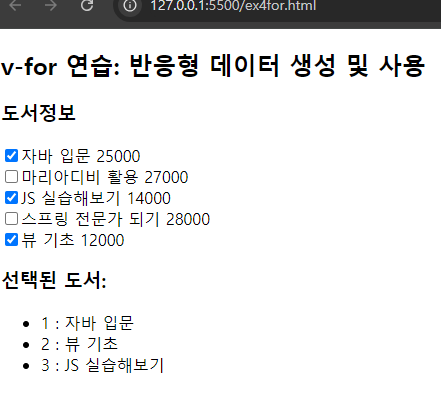
출력될 내용

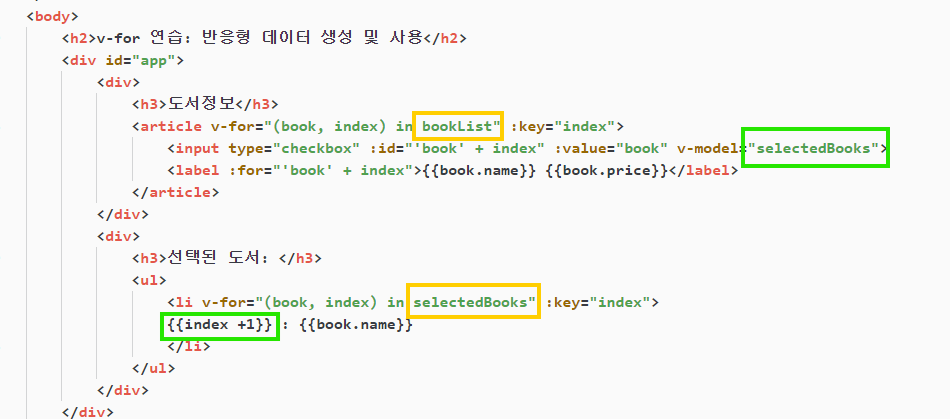
노란 네모박스에 의해 ref 하는 컴포넌트가 결정된다.
index는 기본적으로 0부터 시작. 출력시 1부터 시작을 원하기에 +1을 해주었다.
v-model
Vue.js에서 양방향 데이터 바인딩을 제공하는 디렉티브
사용자가 입력한 데이터가 Vue 인스턴스의 데이터와 자동으로 동기화되도록 도와준다.
체크박스와 selectedBooks 배열 사이의 데이터 바인딩을 처리하는 데 사용된다. 체크박스가 선택되면 selectedBooks 배열에 해당 책 객체가 추가되고, 체크박스가 선택 해제되면 배열에서 제거된다.
하단은 메소드 및 뷰 선언
<script>
const {createApp, ref} = Vue;
createApp({
setup(props){
const bookList = ref([
{name: "자바 입문", price:25000},
{name: "마리아디비 활용", price:27000},
{name: "JS 실습해보기", price:14000},
{name: "스프링 전문가 되기", price:28000},
{name: "뷰 기초", price:12000},
])
const selectedBooks= ref([]); //사용자가 선택한 책 저장용 배열
return {bookList, selectedBooks}
}
}).mount('#app')
</script>
컴포넌트의 초기상태와 로직을 설정해준다.
ref와 reactive를 사용해 반응형 상태를 정의해준다.
ref
반응형 데이터로 동작한다. 컴포넌트에서 변경될 때 자동으로 추적되어 UI를 리렌더링한다.

뷰기초가 JS 실습해보기보다 먼저 선언되어있지만,
유저가 클릭한 순으로 index 번호가 붙여진다.
'프론트엔드 > Vue' 카테고리의 다른 글
| 구글차트 구현하기 (0) | 2024.08.07 |
|---|---|
| Vue 연습_ IIFE (0) | 2024.08.06 |
| Vue 이벤트처리 (0) | 2024.08.06 |
| 조건부, 반복 렌더링 _ v-if, v-for (0) | 2024.08.06 |
| Vue (0) | 2024.08.06 |





