wintertreey 님의 블로그
조건부, 반복 렌더링 _ v-if, v-for 본문
조건부 렌더링이란?
조건부 렌더링은 웹 개발에서 동적 콘텐츠를 효과적으로 제어하는 기법.
Vue.js와 같은 프레임워크에서는 조건부 렌더링을 사용하여 특정 조건에 따라 HTML 요소를 표시하거나 숨길 수 있다. 이 방식은 사용자 인터페이스(UI)를 동적으로 변경하는 데 매우 유용하다.
조건부 렌더링의 주요 특징
효율성: v-if는 조건이 바뀔 때만 DOM을 업데이트하므로, 조건이 자주 변경되지 않는 경우에 유리하다.
반면, v-show는 초기 렌더링 시 요소를 항상 생성하므로, 요소의 표시 여부만 조정
사용성: 사용자가 상호작용에 따라 UI를 동적으로 변경하거나, 데이터의 상태에 따라 다른 내용을 표시할 때 유용.
이러한 기법들을 적절히 활용하면, 사용자 경험을 향상시키고 UI를 보다 동적으로 관리할 수 있다.
Vue.js에서 조건부 렌더링은 주로 v-if, v-else-if, v-else, v-show 디렉티브를 사용하여 구현된다.
v-if v-else
<p v-if="season">여름이 좋아요</p>
<p v-else>겨울이 맘에 듭니다</p>
<button @click="season = !season" class="btn btn-success">결과바꾸기</button>
특정 조건이 true일 때만 해당 요소를 렌더링한다.
조건이 false일 경우, 해당 요소는 DOM에서 완전히 제거된다.
기입한 코드는 <p>태그와 <button>코드이다. 해당 코드들이 제대로 구현이 되려면 <div>태그안에 존재해야함을 잊지말자.
<template>
<div id="app">
<p v-if="season">여름이 좋아요</p>
<p v-else>겨울이 맘에 듭니다</p>
<button @click="season = !season" class="btn btn-success">결과바꾸기</button>
<template v-if= "season">
<p>옷 입기가 편해</p>
<p>벌레가 많아요</p>
</template>
<template v-else>
<p>시원한 바람~</p>
<p>멋진 패션 구사</p>
<p>눈 구경하기</p>
</template>
이번에는 <template> 태그를 v-if="season"과 v-else에 묶어서 적어보았다.
<template> 태그는 조건, 반복 렌더링을 할때 유용한 특수 tag다.
v-if, v-else-if, v-else와 함께 사용할 수 있으며, 실제 DOM에는 렌더링되지 않는 컨테이너 역할을 한다.
v-if, v-show 차이
<p v-if="season">여름 만세 - false인경우 코드가 제거</p>
<p v-show="season">여름 만세 - false인경우 display:none</p>
<hr>
v-if는 조건에 따라 컴포넌트가 실제로 제거되고 생성된다.
반면에 v-show 는 조건이 false일 때 해당 요소를 DOM에서 제거하지 않는다. 단순히 css 의 display 속성만 변경. (해당 코드의 경우, display:none을 이용하여 숨김)
v-show가 렌더링 성능이 v-if보다 좋을 수 있지만, 요소가 DOM에 남아 있기 때문에 메모리 사용량이 더 많을 수 있음을 유의하자.


사용한 버튼= 토글. 1번누르면 기능, 2번누르면 해제
v-model="myVisiable"
<lable><input type="checkbox" v-model="myVisiable"/>체크박스표시</lable>
<p v-if="myVisiable">Check on</p>
<p v-else>Check off</p>


템플릿 마지막부분 확인
템플릿에서는 v-show 쓸 수 없다.
v-show 와 v-if의 차이
이 둘의 가장 큰 차이점은 우선 v-if는 조건에 따라 컴포넌트가 실제로 제거되고 생성된다.
반면에 v-show 는 단순히 css 의 display 속성만 변경된다.
count
<p v-if="count === 10">{{count}}번 클릭! 버튼 비활성화</p>
<p v-else-if="count >= 1">현재 클릭 횟수: {{count}}</p>
<p v-else>버튼을 클릭하세요</p>
<button v-bind:disabled="count === 10" @click="addFunc">숫자 늘림</button>


하단은 <script>부분
<script>
const {createApp} = Vue;
createApp({
data(){
return{
season: true, // true(여름), false(겨울)
myVisiable: false, //checkbox 상태 초기화
count: 0
}
},
methods: {
addFunc(){
this.count++;
}
}
}).mount('#app');
</script>
반복 렌더링
Vue.js에서 반복 렌더링(또는 리스트 렌더링)은 데이터 배열의 각 항목을 기반으로 HTML 요소를 반복적으로 생성하는 기법을 말한다. 이는 특히 목록, 테이블, 카드 등을 동적으로 생성할 때 유용하다.
Vue.js에서는 v-for 디렉티브를 사용하여 반복 렌더링을 수행할 수 있다. v-for는 배열이나 객체의 각 항목을 순회하여 지정된 HTML 템플릿을 반복적으로 렌더링한다.
이번에는 <script>부분을 따로 파일을 분리하였다.
const {createApp} = Vue;
createApp({
data(){
return{
list: ['플랫화이트', '오렌지쥬스', '밀크티', '콜드브루'],
objArr: [
{site: '경주', taketime: '4시간'},
{site: '통영', taketime: '5시간반'},
{site: '청주', taketime: '2시간'},
],
myArr: ['일', '이', '삼', '사', '오'],
numArr: [1,2,3,4,5],
}
},
methods: {
addList(){
this.myArr.push('추가');
},
addListIndex(arg){
this.myArr.splice(arg, 0, '삽입'); //배열요소를 제거하고 새 요소로 대체
},
changeList(arg){
this.myArr.splice(arg, 1, '수정');
},
deleteList(arg){
this.myArr.splice(arg, 1);
}
},
}).mount('#app');이렇게 만들고
html파일하단에 다음과같이 기입하여 불러주었다
</div>
<script src="ex7add.js"></script>
</body>
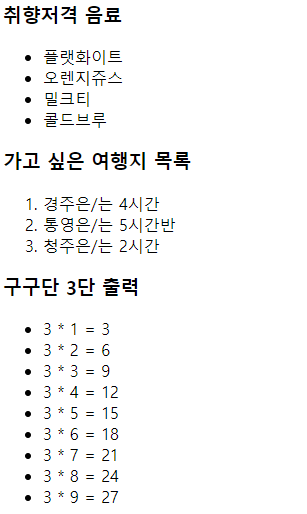
v-for을 이용하여 배열목록을 불러 출력해본다.
<div id="app">
<h3>취향저격 음료</h3>
<ul>
<li v-for="drinks in list" :key="drinks">{{ drinks }}</li>
</ul>
<h3>가고 싶은 여행지 목록</h3>
<ol>
<li v-for="(city, index) in objArr" :key="index">{{city.site}}은/는 {{city.taketime}}</li>
</ol>
<h3>구구단 3단 출력</h3>
<ul>
<li v-for="n in 9" :key="n">3 * {{n}} = {{3*n}}</li>
</ul>

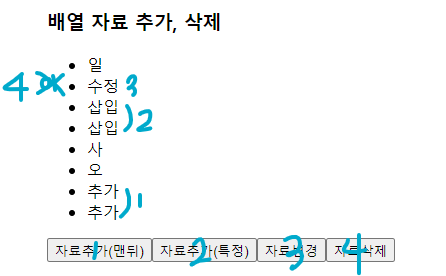
배열 추가 및 삭제
<button @click="addList">자료추가(맨뒤)</button>
<button @click="addListIndex(3)">자료추가(특정)</button>
<button @click="changeList(2)">자료변경</button>
<button @click="deleteList(1)">자료삭제</button>splice()는 JavaScript 배열에서 요소를 추가하거나 제거할 수 있는 매우 유용한 메서드.
배열의 원본을 변경하며, 배열의 특정 위치에서 요소를 삭제, 추가, 교체할 수 있다.

for+if문 조합
<h3>for + if 문 조합 : 홀수 출력</h3>
<span v-for="(i, index) in numArr" :key="index" v-if="i % 2 === 1">{{ i }}</span>
v-for: 배열 numArr의 각 항목을 반복
v-if: 항목이 홀수일 때만 해당 항목을 렌더링
key: index를 key로 사용하여 각 항목의 고유성을 보장
이렇게 수정된 코드는 각 숫자를 반복하면서 홀수만 화면에 출력하게 해준다.
https://pa-pico.tistory.com/22
[개념잡기] v-if 와 v-show 의 차이
v-if v-show v-if 와 v-show의 차이 Vue.js 에서 조건부 렌더링을 할 때 사용하는 디렉티브는 v-if 와 v-show 가 있다. 이번 포스트에서는 둘의 차이점에 대행 이야기 해보려고 한다. 본 포스트는 vue.js 공식
pa-pico.tistory.com





