wintertreey 님의 블로그
Props Event State 본문
Props
컴포넌트에서 사용하는 데이터는 props와 state가 있다.
props
부모 컴포넌트가 자식 컴포넌트에 주는 값. 넘겨줄 수 있는 값은 변수, 배열, 객체, 함수 등 자바스크립트 요소 모두 가능하다. 단, props는 읽기전용으로 값이 변경되어서는 안 된다. props의 값을 변경하고 싶다면, props를 직접적으로 변경하는 것이 아닌 새로운 변수를 선언하여 사용한다. 또한, 데이터는 부모요소에서 자식요소로만 전달이 가능하다.
state
State는 컴포넌트의 내부에 현재 저장된 값이며, 변할 수 있는 값이다. 리액트는 값이 변경된 부분을 인지하고 그 부분만 재렌더링한다.
정리
Props는 컴포넌트에 전달하는 값으로, 직접 수정 불가능하다
State는 컴포넌트 내부에서 선언되어 관리되는 값으로, 수정 가능하다.
import React, {Component} from "react";
class MyName extends Component{
static defaultProps = {
name:'기본이름'
}
render(){
return(
<div>
안녕~ 내 이름은 <b>{this.props.name}</b>
</div>
);
}
}
export default MyName;static defaultProps를 통해 props에 기본값부여.
static defaultProps와 같은 표현.
클래스컴포넌트를 함수컴포넌트로 바꿔보자.
이유 : 클래스보다 함수가 더 속도가 빠르다. 그런 연유로 함수 컴포넌트가 더 잘 사용된다.
코드 변환1
function MyName(ppp){
return(
<div>
반갑습니다. 제 이름은 <b>{ppp.name}</b>입니다.
</div>
)
}
코드 변환2
const MyName = ({name}) => {
return(
<div>
하이! 난 <b>{name}</b>야!
</div>
)
}
마지막 코드변환을 토대로 불러와보자.
import './App.css';
import MyName from './mydir/MyName';
function App() {
return (
<div className="App">
메인<br/>
<MyName />
<br/>
<MyName name="소나기" /* name이라는 props값 전달 */ />
</div>
);
}
export default App;

Event
웹 브라우저가 알려주는 html 요소에 대한 사건을 의미한다.
유저 행동이나 개발자가 의도한 로직에 의해 발생된다.
이벤트 핸들러 함수 : 이벤트를 처리하는 함수로, 로직을 처리하고 결과를 사용자에게 알립니다.
핸들링 방법
- 별도로 함수를 선언하고 element로 넘겨주기
- 이벤트를 할당하는 부분에 익명함수 작성
이벤트 객체
- 이벤트 object를 이용하여 이벤트 발생 원인 및 이벤트가 일어난 element에 대한 정보를 얻을 수 있습니다.
- 이벤트에 따라 전달되는 object의 내용이 다르니 구글링을 통해 알아보고 사용하면 좋습니다.
많이 사용하는 이벤트
- onClick
- onChange
- onKeyDown,onKeyUp,onKeyPress : 키보드 입력이 일어났을때
- onDoubleClick
- onFocus
- onBlur :element가 포커스를 잃었을때
- onSubmit : Form 에서 submit 했을 때
자 그럼 코드를 보며 이야기해보자
App.js
import React, {useState} from "react";
import Subject from "./mydir/Subject";
import Funnc from "./mydir/Func";
//const App = () => {
function App() {
const[subject, setSubject] = useState({title: '웹문서', subtitle: '리액트만세'});
setSubject(prevSubject => ({ //이전 상태인 prevSubject(subject)를 받아 변환
...prevSubject,
title:'버튼에 의해 제목 변경'
}));
}
return (
<div className="App">
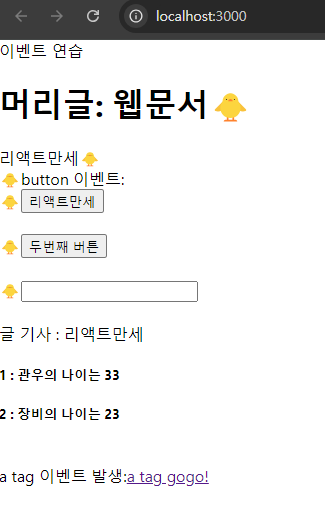
이벤트 연습<br/>
<Subject
title = {subject.title}
subtitle = {subject.subtitle}
changePage = {handleChangePage}
/>
{/* title, subtitle, changePage : App에서 Subject 컴포넌트로 전달되는 props */}
</div>
);
}
export default App;
Subject.js
import React, {Component} from "react";
class Subject extends Component{
render(){
const clickHandler = () => {
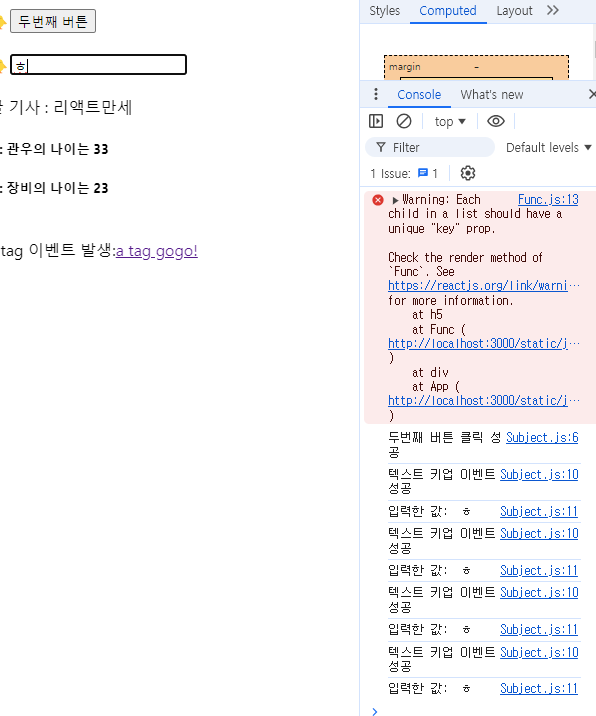
console.log('두번째 버튼 클릭 성공');
}
const keyUpHandler = (e) => { //텍스트박스의 keyUp 이벤트 핸들러
console.log('텍스트 키업 이벤트 성공');
console.log('입력한 값: ', e.target.value);
}
return(
<header>
<h1>머리글: {this.props.title}🐥</h1>
{this.props.subtitle}🐥
<br/>
🐥button 이벤트:
<br/>
🐥<button onClick={function(){
this.props.changePage();
}.bind(this)}>{this.props.subtitle}</button>
<br/><br/>
🐥<button onClick={clickHandler}>두번째 버튼</button>
<br/><br/>
🐥<input type="text" onKeyUp={keyUpHandler}/>
</header>
);
}
}
export default Subject;App.js에서 useState로 초기치 값을 주었다.
title : 웹문서
subtitle : 리액트만세.
리액트만세라는 subtitle 값이 보여지는 버튼.
App.js의 함수 handleChangePage로 title 값이 변경되어진다.


두번째버튼, keyUpHandler

두번째버튼을 누를때마다 콘솔창에 "두번째 버튼 클릭 성공"이 찍히는걸 볼 수 있다.
또한 텍스트박스에 값을 적을때마다 입력값과 "성공"글자가 콘솔에 출력된다.
함수형 컴포넌트로도 확인해보자.
import React from "react";
function Func(props){
let lists = [];
let datas = props.friends;
let i =0;
while(i < datas.length){
lists.push(<h5>{datas[i].bun} : {datas[i].irum}의 나이는 {datas[i].nai}</h5>);
i++;
//i+=1;
}
return(
<div>
글 기사 : {props.subtitle}
<br/>
{lists}
<br/>
a tag 이벤트 발생:
<a href="/" onClick={
(e) => {
e.preventDefault();
props.changePage();
}
}>a tag gogo!</a>
</div>
)
}
export default Func;react에서 배열로 출력할때 값을 넣어주는 코드는 push.
익숙한 <a>태그 하이퍼링크는 여기서도 가능하다.
<a>태그 클릭시 머릿글의 글자가 변하게 해주었다.
State
state는 간단하게 말해서 변수.
하지만 const, let 등으로 선언한 변수와 달리, 값이 변하면 관련 있는 컴포넌트들이 재랜더링되어 화면이 바뀐다.
function App() {
//일반 데이터
let irum = 'YA의 JSX 사용법: 일반데이터';
//state 데이터
let [jemok, setJemokFunc] = useState('자VA스크립트'); //문자열 기억
let [jemok2, setJemokFunc2] = useState(['리Act', '뷰']); //배열 자료 기억
Inner Function
// /* eslint-disable*/
import './App.css';
import React, { useState } from 'react';
function App() {
//일반 데이터
let irum = 'YA의 JSX 사용법: 일반데이터';
//state 데이터
let [jemok, setJemokFunc] = useState('자VA스크립트'); //문자열 기억
let [jemok2, setJemokFunc2] = useState(['리Act', '뷰']); //배열 자료 기억
//이벤트 처리 함수1 //함수내함수 가. inner function.
function dataUpdate(){
let newArr = [...jemok]; //전개연산자에 의해 문자열이 낱개 문자로 분리돼 배열로 복사
//console.log(newArr); //(7) ['자', 'V', 'A', '스', '크', '립', '트']
jemok = '리액트 연습하기';
setJemokFunc(jemok); //jemok state는 setJemokFunc 함수로 값 수정
console.log(jemok); //리액트 연습하기
}
function dataUpdate2(){
let newArr = [...jemok2]; //배열의 일부수정을 위해 전개연산자로 복사
console.log(newArr);
newArr[1] = "뷰뷰뷰" //newArr[1]값 변경
setJemokFunc2(newArr); //jemok2 값을 변경하기 위해 setJemokFunc2 함수 사용
}
js 전개연산자
전개 연산자는 배열 또는 객체를 하나하나 넘기는 용도로 사용된다.
예시
let newArr = [...jemok];
/*eslint-disable*/
해당 코드를 적어주게 되면 터미널에 경고가 뜨지 않는다.
해당 부분은 현재 // 주석처리 해두었다.
css
.App {
padding: 5px;
}
.pink_bar{
background-color: pink;
color: darkgreen;
}
.list{
padding-left: 20px;
margin-top: 20px;
}
출력하는 return부분 코
// 이벤트처리 2
let [count, setCount] = useState(0);
return (
<div className="App">
<div className= 'pink_bar'>
<h1>리액트 STATE 이해 </h1> {/*supported by HOOK*/}
</div>
<div className='list'>
<h3>{jemok}</h3>
<span>{irum}</span><br/>
<p>state 확인</p>
<button onClick={dataUpdate}>jemok 값 변경</button>
<hr/>
</div>
<div className='list'>
<h3>jemok2[0]: {jemok2[0]}</h3>
<h3>jemok2[1]: {jemok2[1]}</h3><br/>
<p>state 확인</p>
<button onClick={dataUpdate2}>jemok2 값 변경</button>
<hr/>
</div>
<div>
이모티콘 클릭: <span onClick={
() => {setCount(count + 1)}}>🐥🐥🐥</span>{count}번 클릭
</div>
</div>
);
}
export default App;

https://velog.io/@kim_unknown_/React-Props-State-Hooks-Event
[React] Props와 State, Hooks, 이벤트
Props는 컴포넌트에 값을 전달해줄 때 사용한다. 넘겨줄 수 있는 값은 변수, 배열, 객체, 함수 등 자바스크립트 요소 모두 가능하다.단, props는 읽기전용으로 값이 변경되어서는 안 된다. props의 값
velog.io
https://velog.io/@lilys2/React-PropsStateEventHook-%EC%A0%95%EB%A6%AC
[React] Props,State,Event,Hook 정리
[엘리스AI_Track_3기]211008 온라인 강의 복습 내용입니다. 리액트에서 props와 state를 적절한 event와 hook을 이용해서 다룰 수 있습니다.
velog.io
https://blog.naver.com/zoz0312/221622159150
[JavaScript] 전개 연산자 ( Spread Operator )
개요 이번엔 전개 연산자에 관련된 내용을 정리하도록 하겠습니다. 객체의 복사에 대한 글을 정리하면서 전...
blog.naver.com
'프론트엔드 > React' 카테고리의 다른 글
| 투두리스트. 단위환산계산기. (0) | 2024.08.01 |
|---|---|
| React.memo() (0) | 2024.08.01 |
| css 및 리소스 넣기 (0) | 2024.07.30 |
| 리액트 훅 React Hook (0) | 2024.07.30 |
| jsx란? 클래스, 함수 컴포넌트. SPA vs MPA. (0) | 2024.07.30 |




