wintertreey 님의 블로그
투두리스트. 단위환산계산기. 본문
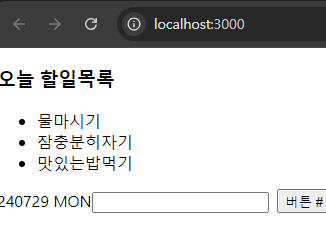
텍스트에 값 입력하여 투두리스트를 띄워보자.
간단한 설명은 코드 옆에 주석으로 달아두었다.
import React, {useState} from "react";
function TodoList({items}){ //할일목록 출력용
return(
<ul>
{items.map((item) => (
// items 배열을 순회하며 각 항목을 리스트 요소로 렌더링
<li key={item.id}>{item.text}</li>
))}
</ul>
);
}
function App() {
const [items, setItems] = useState([]);// 할 일 목록을 관리하는 상태
const [text, setText] = useState('');// 입력 필드의 현재 값을 관리하는 상태
const handleChange = (e) => { // 사용자가 입력할 때 입력 필드 상태를 업데이트하는 함수
setText(e.target.value);
}
const handleSubmit = (e) => { // 폼 제출을 처리하는 함수
e.preventDefault();
if(text.length === 0){// 입력 필드가 비어 있는지 확인
return;
}
const newItems = { // 새로운 할 일 항목 객체를 생성
text:text,
id:Date.now(),// 현재 타임스탬프를 기반으로 한 고유 id
}
// 할 일 목록을 업데이트
setItems((prevItems) => [...prevItems, newItems]);
setText('');// 입력 필드를 비우기
}
return (
<div className="App">
<h3>오늘 할일목록</h3>
<TodoList items={items} />
<form onSubmit={handleSubmit}>
<label htmlFor="todo">240729 MON</label>
<input id="todo" onChange={handleChange} value={text} />
<button>버튼 #{items.length}</button>
</form>
</div>
);
}
export default App;

잘 이해가 되지 않는 부분이 이 부분이었다. 상세히 확인해보자.

setItems 함수 호출
- setItems는 React의 useState 훅에서 제공하는 상태 업데이트 함수. setItems를 호출하면 상태가 업데이트된다.
- 이 함수는 prevItems라는 이전 상태 값을 인자로 받아, 새로운 상태를 반환해준다.
스프레드 연산자 ...
- ... (스프레드 연산자)는 배열이나 객체의 복사본을 생성하거나, 배열/객체의 내용을 펼쳐서 새로운 배열/객체를 만들 때 사용된다.
- 여기서 ...prevItems는 현재 상태인 items 배열의 모든 요소를 새로운 배열로 복사하는 역할을 한다.
[...prevItems, newItems]
- prevItems 배열의 모든 요소를 포함하는 새로운 배열을 만들고, 그 배열의 마지막에 newItems 객체를 추가한다.
- 결과적으로, 이전의 모든 할 일 항목을 유지하면서 새로운 항목이 추가된 배열이 된다.
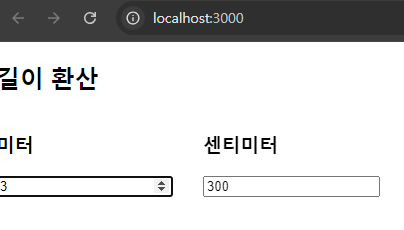
단위환산계산기
m 와 cm, 그리고 양방향 출력이 되도록.

UnitConv.js
import React, {useState} from "react";
import './UnitConv.css';
const UnitConv = () => {
//상태선언
const [meter, setMeter] = useState(1);
const [cm, setCm] = useState(100);
//이벤트핸들러: 미터 입력
const inputMeter = (e) => {
const value = e.target.value;
setMeter(value);
//변환된 센티미터값 설정
setCm(value *100);
}
//이벤트핸들러: 센티미터 입력
const inputCm = (e) => {
const value = e.target.value;
setCm(value);
//변환된 센티미터값 설정
setMeter(value /100);
}
return(
<div className="container">
<div className="input-group">
<h3>미터</h3>
<input type="number" value={meter} onChange={inputMeter}></input>
</div>
<div className="input-group">
<h3>센티미터</h3>
<input type="number" value={cm} onChange={inputCm}></input>
</div>
</div>
);
}
export default UnitConv;
UnitConv.css
.container {
display: flex; /*가로배치*/
gap: 30px; /* 입력 필드 간의 간격 설정 */
}
.input-group {
display: flex; /* Flexbox를 사용하여 자식 요소들을 배치 */
flex-direction: column; /* 자식 요소들을 세로 방향으로 배치 */
}
App.js
import React from "react";
import UnitConv from "./mydir/UnitConv";
function App() {
return (
<div>
<h2>길이 환산</h2>
<UnitConv/>
</div>
);
}
export default App;


'프론트엔드 > React' 카테고리의 다른 글
| 라우터 Router 연습_이미지넣기, 구구단, db자료 ajax. 부트스트랩. (3) | 2024.08.01 |
|---|---|
| 라우터 Router (2) | 2024.08.01 |
| React.memo() (0) | 2024.08.01 |
| Props Event State (0) | 2024.07.31 |
| css 및 리소스 넣기 (0) | 2024.07.30 |




