wintertreey 님의 블로그
jsx란? 클래스, 함수 컴포넌트. SPA vs MPA. 본문
jsx란?
JSX(Javascript Syntax eXtension)는 Javascript를 확장한 문법이다.
JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.
브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
jsx 문법
- 반드시 부모 요소 하나가 감싸는 형태여야 한다.
function App() {
return (
<div>Hello</div>
<div>Hi</div>
);
}이것처럼 각각의 <>형태로 적으면 에러가 난다.
function App() {
return (
<>
<div>Hello</div>
<div>Hi</div>
</>
);
}
모든걸 한데 모아서 <></>처럼 빈 태그로라도 감싸주어야한다.
- 자바스크립트 표현식
JSX 안에서도 자바스크립트 표현식을 사용할 수 있다. 자바스크립트 표현식을 작성하려면 JSX내부에서 코드를 { }로 감싸주면 된다.
유효한 모든 JavaScript 표현식을 넣을 수 있다.
- React DOM은 HTML 어트리뷰트 이름 대신 camelCase 프로퍼티 명명규칙을 따른다.
1) JSX 스타일링
JSX에서 자바스크립트 문법을 쓰려면 {}를 써야 하기 때문에, 스타일을 적용할 때에도 객체 형태로 넣어 주어야 한다. 카멜 표기법으로 작성해야 한다. (font-size => fontSize)
2) class 대신 className
일반 HTML에서 CSS 클래스를 사용할 때에는 class 라는 속성을 사용한다. JSX에서는 class가 아닌 className 을 사용한다
- JSX에서 주석형태
{/* */}
컴포넌트에 앞서 리액트의 작성 포맷을 전체적으로 확인해보자..

상단에 import할 것들을 작성해준다.
그다음 컴포넌트.
하단에는 출력하는 형태
function App(){
return(
<>
</>
);
}
export default App;
이다.

return 안은 jsx, 그 밖은 js.

클래스 컴포넌트
class Subject extends Component{
render() {
return(
<header>
<h1>머리글 : 웹 문서</h1>
</header>
);
}
}


div안에 <subject></subject>를 적는것으로 호출이 결정된다.
즉 만들어두고 안 쓸 수 도있다는 것.
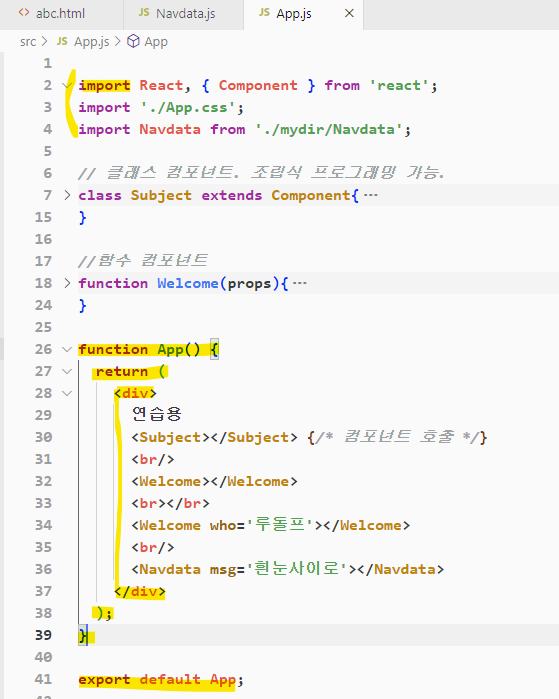
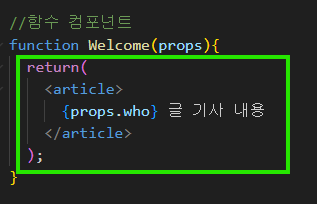
함수 컴포넌트
function App() {
return (
<div>
연습용
<Subject></Subject> {/* 컴포넌트 호출 */}
<br/>
<Welcome></Welcome>
<br></br>
<Welcome who='루돌프'></Welcome>
</div>
);
}

Props
app 이 welcome을 부른다.
App()가 부모. 부모는 자식에게 값을 줄 수 있다.
who라는 props에게 '루돌프'라는 값을 넣어주었다.

해당 파일 밖(외부)에 js파일을 만들어서 호출해보자.
Navdata.js
import { Component } from "react";
class Navdata extends Component{
render(){
return(
<ul>
<b>{this.props.msg}</b>
<li><a href="https://www.naver.com">Naver</a></li>
<li><a href="https://www.daum.net">Daum</a></li>
<li><a href="../abc.html">abc 파일</a></li>
</ul>
);
}
}
export default Navdata;

SPA vs MPA

일반적으로 웹 애플리케이션은 MPA 방식으로 사용자가 한 페이지에서 다른 페이지로 이동하면 전체 콘텐츠를 로드하는 많은 정적 페이지를 연결하였으나 나중에는 많은 페이지가 연결된 웹 응용 프로그램이 속도가 느려지는 이슈가 있었다.
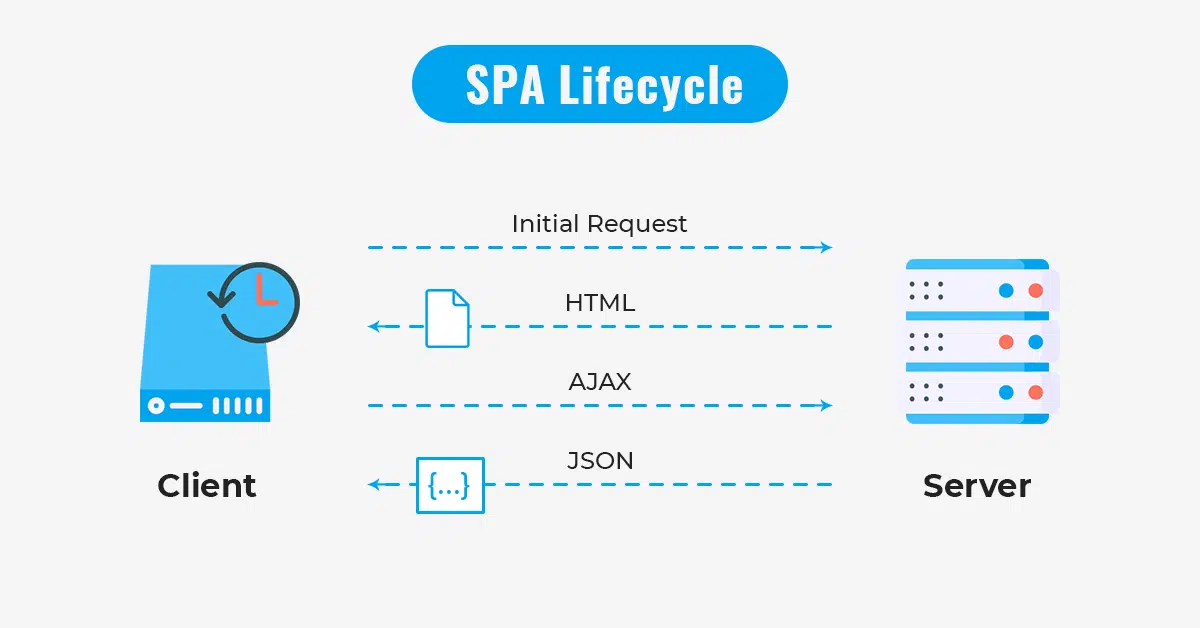
SPA 모델이 출시되었고 이것은 MPA + AJAX의 업그레이드 버전이었다. SPA는 페이지 데이터와 레이아웃을 별도로 요청하고 결과를 브라우저에 직접 렌더링할 수 있다.(ex. 유저가 온라인 쇼핑 중에 색상, 브랜드 등으로 선택 항목을 지정하고 페이지를 다시 로드하지 않고도 화면에 렌더링 가능)
AJAX란
- Asynchronous JavaScript and XML의 약자
- 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 서버와 통신하여 웹 페이지의 일부분만을 갱신할 수 있다.
SPA (Single Page Application)

개념
- 모던 웹의 패러다임
- 한 개(Single)의 Page로 구성된 Application
- 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
- SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
작동 방식
- SPA는 웹 에플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한번만 다운로드한다.
- 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신한다. 기존 페이지의 내부를 수정해서 보여주는 방식이다.
- SPA를 일반적으로 CSR(Client Side Rendering) 방식으로 렌더링한다고 말한다.
( SPA 프레임워크를 쓰면서도 SSR이 되어야 하는 상황이 존재 한다. SSG 개념 참고)
장점
- 속도 및 응답시간
속도는 전반적인 사용자 경험을 향상시키는 데 중요한 요소이다.
전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다. - 모바일 친화적
모바일 앱도 SPA와 동일한 아키텍처에서 개발되므로 모바일 개발을 염두해두면 동일한 백엔드 코드를 재사용하도록 할 수 있다. - 개발 간소화
서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없다.SPA는 보다 "현대적인" 것으로 간주되며 오늘날의 민첩한 개발 요구 사항에 적합하다. - 로컬 스토리지 캐시
SPA는 모든 로컬 스토리지를 효과적으로 캐시할 수 있다. 애플리케이션은 하나의 요청만 보내고 모든 데이터를 저장한 다음 이 데이터를 사용할 수 있으며 오프라인에서도 작동한다.
단점
- 초기 구동 속도
SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근시 단 한번 다운로드하기 때문에 초기 구동 속도가 상대적으로 느리다. - SEO(검색엔진 최적화) 이슈
SPA는 JavaScript로 구축된다.(CSR 방식) 자바스크립트를 읽지 못하는 검색엔진에 대해서 크롤링이 되지않아 색인이 되지 않는 문제가 발생할 수 있다. - 보안 문제
XSS(교차 사이트 스크립팅)로 인해 공격자가 다른 사용자가 웹 응용 프로그램에 클라이언트 측 스크립트를 삽입할 수 있는 위험이 있다.
예시
- Gmail
- Google 지도
- GitHub
https://goddaehee.tistory.com/296
[React] 2. JSX란? (정의, 장점, 문법)
2. JSX란? (정의, 장점, 문법) 안녕하세요. 갓대희 입니다. 이번 포스팅은 [ [React 에서 사용하는 JSX ] 입니다. : ) 이번엔 React에서 자주 사용하게될 JSX에 대해 알아보도록 하자. 1. JSX란? - JSX(Javascript S
goddaehee.tistory.com
https://velog.io/@yejine2/SPASingle-Page-Application-VS-MPA
SPA vs MPA 개념, 장단점
SPA가 탄생한 이유 / SPA vs MPA 개념, 장단점 / 어떤 아키텍쳐를 사용해야할까?
velog.io
https://blog.naver.com/hyoseonee0729/223530538992
[React] 클래스 컴포넌트 & 함수 컴포넌트
리액트에서 UI를 구성하는 기본 단위인 Component는 클래스 컴포넌트와 함수 컴포넌트 유형이 있다. 리...
blog.naver.com
'프론트엔드 > React' 카테고리의 다른 글
| React.memo() (0) | 2024.08.01 |
|---|---|
| Props Event State (0) | 2024.07.31 |
| css 및 리소스 넣기 (0) | 2024.07.30 |
| 리액트 훅 React Hook (0) | 2024.07.30 |
| React 리액트란? 리액트 환경설정하기. 비쥬얼 스튜디오 코드. 배포. (0) | 2024.07.30 |




