wintertreey 님의 블로그
React 리액트란? 리액트 환경설정하기. 비쥬얼 스튜디오 코드. 배포. 본문
리액트 React란?
사용자 인터페이스(UI) 개발에 초점을 맞춘 프론트엔드 라이브러리.
복잡하고 동적인 웹 페이지 개발 시 사용이 용이하여, 실시간 대시보드, 소셜 미디어 애플리케이션, 전자상거래 플랫폼 개발에 많이 사용되는 프론트엔드 개발도구.
‘프론트엔드 개발자가 많이 사용하는 도구 2위’에 기록될 만큼 프론트엔드 개발자들이 선호하는 개발도구로, 활발한 커뮤니티의 존재, 다양한 라이브러리나 프레임워크와 호환이 가능, 컴포넌트 기반의 아키텍처 제공 등의 장점을 가져 UI 개발을 쉽게 도와주는 프론트엔드의 대표적인 라이브러리로 뽑히고 있습니다.
리액트 등장 배경
웹 개발이 복잡해짐에 따라 html, css, js만으로는 한계가 생겼으며, 초기에는 Web 개발을 위한 프론트엔드 라이브러리로 DOM조작을 쉽게해주는 jQuery 라이브러리가 주로 사용되었습니다.
리액트와 같은 프론트엔드 라이브러리나 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해주기 때문에 UI를 빠르게 업데이트할 수 있다는 점입니다. 리액트는 가상 돔(Virtual Dom)을 통해 재사용이 필요한 기능을 언제든지 필요한 곳에서 호출하여, 반복적인 코드 작성 없이 사용할 수 있도록 해줍니다.
프레임워크 vs 라이브러리
프레임워크와 라이브러리는 개발을 도와주는 도구들입니다. 둘 다 개발자가 이미 작성된 코드를 활용하여 개발을 빠르고 효율적으로 진행할 수 있도록 도와줍니다.
둘의 주된 차이점은 제어의 주체가 누구인가 하는 점입니다. 프레임워크는 개발자가 어떻게 개발을 해야 하는지에 대한 지침을 제공하므로, 개발자는 프레임워크의 규칙을 따라야 하고, 라이브러리는 개발자가 필요한 라이브러리를 활용하는 방식으로 개발자에게 제어권이 주어집니다.
앵귤러와 뷰가 프레임워크라고 불리는 이유는 개발에 필요한 전체적인 구조와 규칙을 제공하기 때문입니다. 개발자는 프레임 워크의 특정한 개발 방법론과 규칙을반드시 따라야 합니다. 그러므로 프레임워크는 이 프레임워크들은 개발자에게 특정한 개발 방법론과 규칙을 강요하며, 애플리케이션의 전반적인 아키텍처를 결정하게 됩니다.
리액트는 사용자 인터페이스(UI) 개발에 초점을 맞춘 라이브러리로, 사용자 인터페이스의 개발을 돕는 도구와 기능을 제공합니다. 리액트는 애플리케이션의 전체 구조나 아키텍처를 결정하지 않으며, 개발자는 필요한 부분에 리액트를 적용하여 UI를 구성하고 관리할 수 있습니다. 리액트는 컴포넌트 기반 아키텍처를 기반으로 하여 재사용 성과 유지보수성을 높일 수 있도록 도와줍니다.
리액트가 뷰보다 많이 사용되는 이유
- 앵귤러와 뷰는 자신들만의 문법을 갖고 있지만, 리액트는 자바스크립트 기반의 문법을 사용하기 때문에 자바스크립트에 익숙하다면 보다 쉽게 사용이 가능합니다.
- 리액트는 가볍고 유연한 라이브러리로, 필요한 부분에만 적용할 수 있습니다. 때문에 기존 프로젝트에 리액트를 통합하기 쉽게 만들어줍니다. 또한, 다른 프레임워크나 라이브러리와의 혼용도 가능하므로 기존 코드를 변경하지 않고도 리액트를 도입할 수 있습니다.
- 리액트는 페이스북에서 개발한 오픈 소스 프로젝트로, 활발하고 다양한 커뮤니티와 생태계를 가지고 있습니다. 이는 문제 해결을 위한 자료와 지원을 쉽게 얻을 수 있으며, 다양한 라이브러리와 도구를 활용하여 개발 생산성을 높일 수 있습니다.
- 리액트의 UI를 만드는 기능을 확장하여 웹이 아닌 플랫폼에서 활용할 수 있도록 기술을 확장했습니다. React Native는 안드로이드(Android)와 아이폰(iOS)의 모바일 앱을 만드는 대표적인 기술로 널리 사용되고 있습니다.
리액트의 특성
가상 DOM (Virtual DOM)
리액트는 데이터의 흐름을 단방향으로 유지합니다. 단방향 바인딩은 데이터의 변경이 UI로 전달되어 화면을 업데이트합니다. 단방향 바인딩은 성능 저하 없이 DOM을 렌더링 시켜줍니다.
컴포넌트 기반 아키텍처
구성하는 UI 요소를 컴포넌트로 분리하여 개발하고, 이러한 컴포넌트들을 조합하여 복잡한 UI를 구성할 수 있습니다.
JSX 문법
리액트는 자바스크립트와 XML을 조합한 JSX 문법을 사용합니다. ‘선언적’ 프로그래밍은 “어떻게” 보다 “무엇(WHAT)”을 해야 하는지를 지정하는 방식을 의미합니다. 이는 가독성을 높이고, 컴포넌트의 렌더링을 보다 직관적으로 이해할 수 있도록 도와줍니다.
다른 라이브러리와의 높은 호환성
실습환경을 세팅해보자



npm install -g create-react-app
설치
create-react-app -V
버젼확인






서버끄는법 키는법

ctrl c
y
npm start


++ 번외
비쥬얼스튜디어코드 설치


확장프로그램넣기
1. 한국어

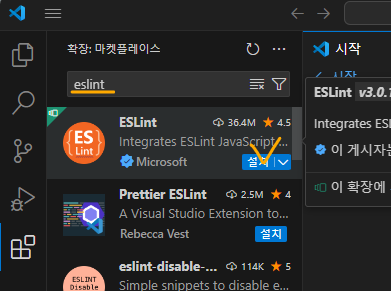
2. eslint

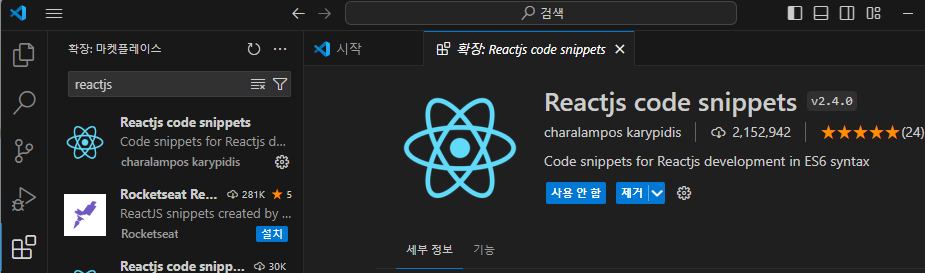
3. reactjs

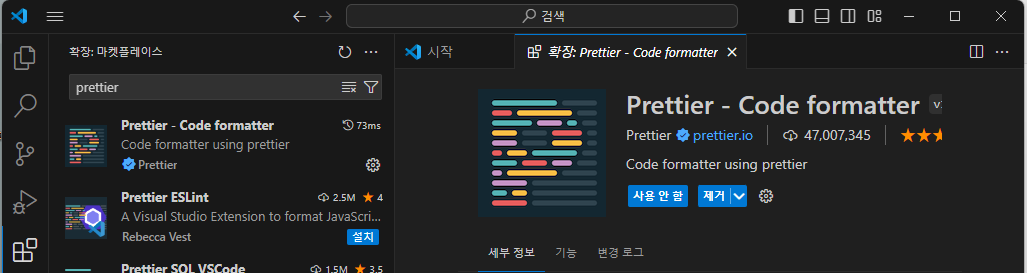
4. prettier

만들어둔 프로젝트 열어주자.
내가 만들어둔 프로젝트 위치찾아가서 선택해주기 C:\work2\reactex

실작업은 App.js
app.js 가 export되어서 index.js에 import.
index.js가 index.html로 보여줌

하단에 터미널을 통해 cmd창을 띄울 수 있다.
하단에 cmd에 npm start
<p>태그 안에 글씨 수정 후 저장하면 반영된다.



배포시도하기
방법1: 테스트용으로
npm run build

웹 서버 실행
npx serve


일회용 웹 서버를 실행.
npx serve -s build
배포방법2
리액트가지원하는서버가아닌, 우리가쓰는서버(예를들어 아파치톰캣)에서
file > new >dynamic web project


webapp폴더에 aa.html만들기
<body>안에 성공작성



url을 package.json에 적어줌.
터미널에 npm run build

빌드 후 파일 싹다 복사해서
이클립스의 webapp안에 붙여넣어준다
index.html에서 run as> apache tomcat server

비쥬얼스튜디오코드 터미널에서 npm start

https://www.elancer.co.kr/blog/view?seq=167
React란, 프론트엔드 대표 개발 도구 리엑트의 특징과 이점 I 이랜서 블로그
프론트엔드 라이브러리로 복잡하고 동적인 웹 페이지 개발 시 사용이 용이하여 플랫폼 개발에 많이 사용되는 프론트엔드 개발도구 리액트(React)의 특징에 대해 자세하게 알려드립니다. I react, re
www.elancer.co.kr
https://cafe.daum.net/flowlife/QbpR/63
React
React - 웹 뿐만 아니라 앱 개발( React Native )에도 사용 - 메타(페이스북)이 지원함 - 중대형 프로젝트 작업에서 선호 - Virtual Dom을 사용 거대한 커뮤니티 : 지속적인 버전 관리가 이루어지
cafe.daum.net
https://crazykim2.tistory.com/748
비주얼스튜디오 코드(Visual Studio Code) 다운로드 및 설치방법
안녕하세요. 최근에 강의를 듣는데 강의에서 비주얼스튜디오 코드로 진행을 해서 다운로드 받아서 사용을 해봤습니다. 이번 포스팅에서는 비주얼스튜디오 코드의 다운로드 및 설치방법에 대해
crazykim2.tistory.com
'프론트엔드 > React' 카테고리의 다른 글
| React.memo() (0) | 2024.08.01 |
|---|---|
| Props Event State (0) | 2024.07.31 |
| css 및 리소스 넣기 (0) | 2024.07.30 |
| 리액트 훅 React Hook (0) | 2024.07.30 |
| jsx란? 클래스, 함수 컴포넌트. SPA vs MPA. (0) | 2024.07.30 |




