wintertreey 님의 블로그
로그인세션_body-parser, ejs파일 본문
c:\work2\node_ex>mkdir login-session
cd login-session
>npm init -y
>npm i express
>npm i ejs
>npm i --save-dev nodemon
>npm i express-session
>npm i body-parser
body-parser
먼저 Parser는 무엇을 의미하는가?
가지고 있는 데이터를 내가 원하는 형태의 데이터로 ‘가공'하는 과정을 parsing 이라 하며 그 과정을 수행하는 모듈 혹은 메소드를 parser 라 일컫는다.
단순히 말하자면 내가 모르는 언어를 내가 원하는 언어의 구조로 바꿔주는 일종의 구문 해석기라고 말할 수도 있다.
여기서 기억해야 할 것은 parser는 구문 해석을 할 뿐 번역을 하진 않는다. 번역의 역할은 compiler에서 담당한다.
내가 원하는 형식에 맞춰 해석하는 용도이므로 bodyParser 뿐만 아니라 cookieParser, JSON.parse, JSON.stringify ..등 파서의 종류는 셀 수 없이 많다.
예를 들어 외국어를 번역할 때 어떤 언어인지 정하고 해당 언어에 맞게 구문을 해석해주는 것을 parser, 그에 따라 실제 번역하는 것을 compiler라고 할 수 있다.
파싱을 하지 않는다는 것은 구글 번역기에 프랑스어를 선택하고 한국어를 쓴 후에 영어로 번역하라는 것과 같으니 필요한 상황에서는 그에 맞는 파싱을 해주어야 한다.
그렇다면 bodyParser는 무엇을 파싱하는가?
express 문서에 따르면 미들웨어 없이req.body 에 접근하는 경우에는 기본으로undefined 가 설정되어 있으므로 bodyParser, multer와 같은 미들웨어를 사용하여 요청 데이터 값에 접근해야 한다는 안내를 찾을 수 있다.
클라이언트 측에서 API post 와 put 메소드로 요청시 (get delete 는 불가하다. 링크 참고) body 를 포함하여 보낼 수 있는데 이 값을 서버 측에서 받는다고 그대로 사용할 수 있는 것이 아니고 서버 내에서 해석 가능한 형태로 변형해야 사용할 수 있게 되는 것이다.
이때 API 요청에서 받은 body 값을 파싱하는 역할을 수행하는 것이 bodyParser 라는 미들웨어이다.
메인파일 server.mjs
import express from 'express';
import session from 'express-session'; //세선모듈
import bodyParser from 'body-parser'; // 요청 본문 파싱용
import path from 'path'; //경로조장
import { fileURLToPath } from 'url'; //url을 파일경로로 변환
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
const app = express();
const PORT = 3000;
//bodyParser.urlencoded() 미들웨어 설정. 주로 전송된 폼데이터를 파싱
app.use(bodyParser.urlencoded({extended:true})) //데이터 파싱방법결정
//session 미들웨어 설정
app.use(session({
secret:'secret-key', //세션암호화를위한 비밀키 설정
resave:false, //세션이 수정되지 않은 경우에도 세션을 다시 설정유무.
saveUninitialized:true, //초기화된 않은 저장 여부
cookie:{maxAge:30 *60 *1000} //30분. 세션유효시간
}));
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
라우팅
const auth = {
id:'kor',
password:'111'
};
app.get('/', (req, res) => { //root로 접속하면
res.sendFile(path.join(__dirname, 'login.html')); //로그인 페이지 호출
});
app.post('/login', (req, res) => { //root로 접속하면
const {id, password} =req.body;
if(id === auth.id && password === auth.password){
req.session.user = id; //세션에 사용자 id를 저장
res.redirect('/main'); //로그인 성공시 메인 페이지로 리다이렉션
}else{
res.send('로그인 실패 <a href='/'>다시 시도</a>');
}
});
app.get('/main', (req, res) => {
//사용자가 로그인 한 경우에 main.ejs파일을 호출
if(req.session.user) {
res.render('main', {sessionID:req.sessionID})
}else{
res.send('접근권한이 없음. <a href='/'>로그인</a>');
}
});
app.get('/logout', (req, res) => {
req.session.destroy(err => { //세션삭제
if(err){
return res.redirect('/main');
}
})
res.clearCookie('connect.sid'); //sid: 세션아이디. 세션쿠키도 삭제.
res.redirect('/');
});
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}로 서비스 시작~~`);
})
ejs파일이란?
EJS (Embedded JavaScript) 파일은 서버 사이드 템플릿 엔진으로, JavaScript와 HTML을 함께 사용할 수 있게 해주는 파일 형식입니다. EJS는 동적인 웹 페이지를 생성하기 위해 사용됩니다. EJS 파일의 확장자는 일반적으로 .ejs입니다.
EJS의 주요 특징
- 템플릿 엔진: EJS는 서버에서 HTML 페이지를 동적으로 생성할 수 있는 템플릿 엔진입니다. HTML 템플릿 내에 JavaScript 코드를 포함시켜 페이지를 생성합니다.
- JavaScript 포함: HTML과 JavaScript 코드가 결합된 형태로, JavaScript 변수, 루프, 조건문 등을 사용하여 동적으로 HTML 콘텐츠를 생성할 수 있습니다.
- 서버 사이드 렌더링: EJS는 서버에서 템플릿을 렌더링하고 최종 HTML을 클라이언트에게 전송합니다. 클라이언트는 서버에서 전송된 최종 HTML을 받습니다.
- 간단한 문법: EJS는 직관적인 문법을 가지고 있어 배우기 쉽습니다. JavaScript 코드 블록을 <% %> 태그로 감싸서 HTML 내에서 사용할 수 있습니다.
기본 문법
- 변수 출력: <%= variable %>
변수를 HTML에 출력합니다. 예: <%= user.name %> - JavaScript 코드: <% code %>
JavaScript 코드를 실행하지만, 출력은 하지 않습니다. 예: <% if (user.isAdmin) { %> <p>Admin</p> <% } %> - 주석: <%# comment %>HTML 출력에는 영향을 미치지 않는 주석입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
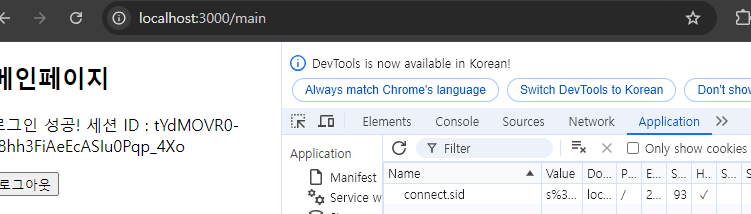
<h2>메인페이지</h2>
<p>로그인 성공! 세션 ID : <%= sessionID %></p>
<form action="/logout" method="get">
<button type="submit">로그아웃</button>
</form>
</body>
</html>
출력용 화면
<body>
<h2>로그인</h2>
<form action="/login" method="post">
<div>
id : <input type="text" name="id" id="id" required>
</div>
<div>
password : <input type="text" name="password" id="password" required>
</div>
<button type="submit">로그인</button>
</form>
</body>


https://velog.io/@yejinh/express-%EB%AF%B8%EB%93%A4%EC%9B%A8%EC%96%B4-bodyParser-%EB%AA%A8%EB%93%88
express 미들웨어 body-parser 모듈
서버 공부를 시작하며 요청에 대한 응답을 주는 과제를 하는 중에 node.js 의 모듈 bodyParser의 존재를 알게 되었다. bodyParser 모듈 없이는 post, put 요청 메소드의 request.body를 읽어올 수 없어 일단 사
velog.io
'백엔드 > Node' 카테고리의 다른 글
| nodeserver DB연동 CRUD_ postman (0) | 2024.08.16 |
|---|---|
| 멤버 CRUD_ cors, json 파싱, 포트번호 설정. 라우팅 (0) | 2024.08.13 |
| 회원 CRUD, splice() (0) | 2024.08.13 |
| 경로세팅, 라우팅, cors에러 (0) | 2024.08.11 |
| 웹서버 모듈: http, figlet, express, nodemon (1) | 2024.08.11 |





