ajax(fetch)로 db연동해서 출력하기

타임리프를 사용하여 구현해보자.
시작하는 index.html
<body>
<a href= "list?name=tom">json 처리: 단일자료</a><br/>
<a href="list2">json처리: 복수자료</a><br/>
<a href="ajaxtest.html">ajax 요청처리(jQuery)</a><br/>
<a href="ajaxtest2.html">ajax 요청처리(fetch)</a><br/>
</body>
컴포넌트 데이터처리
@Component
@Data
public class MyModel {
private String name;
private String skills[];
}
json 처리
반환값이 1개일경우
@Controller
public class JsonController {
@Autowired
private MyModel myModel;
@GetMapping("list")
@ResponseBody
public MyModel getJson(@RequestParam("name") String name) {
myModel.setName(name);
myModel.setSkills(new String[] {"자바개발", "DB관리"});
return myModel;
}
}
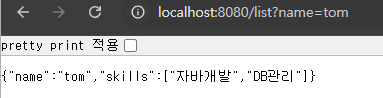
json의 형태로 넘기고 싶기에, @Responsebody 어노테이션을 사용해주었다.
name에는 처음부터 tom이라고 url로 값을 주어 넘겼다.
skills 배열에는 값을 부여해줘서 넘겨줬다.

반환값이 복수개일경우
@Controller
public class JsonController2 {
@GetMapping("list2")
@ResponseBody //json형태로 반환
public Map<String, Object> getJsons(){
//데이터 리스트 생성:
List<Map<String, String>> dataList = new ArrayList<Map<String, String>>();
//List<Map<String, String>> 형태의 리스트를 생성합니다. 각 Map은 하나의 데이터 항목을 나타냅니다 (예: 이름과 나이).
//데이터 항목 추가:
Map<String, String> data = new HashMap<String, String>();
data.put("name", "홍길동");
data.put("age", "33");
dataList.add(data);
data = new HashMap<String, String>();
data.put("name", "고길동");
data.put("age", "22");
dataList.add(data);
data = new HashMap<String, String>();
data.put("name", "황길동");
data.put("age", "44");
dataList.add(data);
//return data;
//System.out.println("data: "+ data);//data: {name=황길동, age=44}복수개의 배열을 넘기고자한다.
key :value로 정해야한다.
그래서 반환값이 Map이다.
data에 홍길동, 고길동, 황길동의 값을 넣어주었다.
System.out.println("data: "+ data);
이렇게 확인해보면, 황길동의 값만 담겨져있음을 알 수 있다.
그래서 데이터 래핑 작업을 해야한다.
//데이터 래핑 및 반환:
Map<String, Object> data2 = new HashMap<String, Object>();
data2.put("datas", dataList);
System.out.println("dataList: "+dataList);
return data2;
}
}
data2라는 Map을 생성하고, 키 "datas"에 dataList를 추가합니다.
이 data2를 반환하면, 전체 데이터 리스트가 "datas"라는 키 아래 포함된 JSON 형식으로 클라이언트에게 전달됩니다.
결국, data2를 사용하여 dataList 전체를 포함하는 방식으로 데이터를 구조화하고 반환하는 것이 필요합니다.
이 구조화된 데이터가 JSON 형식으로 클라이언트에게 전달됩니다.
syso로 확인해보면
dataList: [{name=홍길동, age=33}, {name=고길동, age=22}, {name=황길동, age=44}]
임을 알 수 있다.
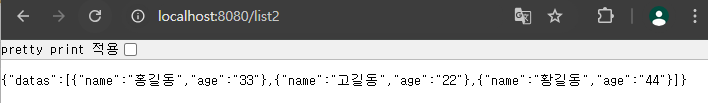
@responsebody에 의해 웹상에서는 json형태로 아래처럼 넘겨주게 된다.
{"datas":[{"name":"홍길동","age":"33"},{"name":"고길동","age":"22"},{"name":"황길동","age":"44"}]}

Ajax요청처리
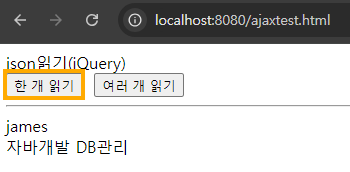
jQuery로
자료 1개 읽기
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//alert("a");
$("#btnSingle").click(function(){
$("#showData").empty();
$.ajax({
type:"get",
url:"list",
data:{
"name":"james"
},
dataType:"json",
success:function(data){
let str=data.name+ "<br/>";
str += data.skills[0]+ " ",
str += data.skills[1];
$("#showData").append(str);
},
error:function(){
$("#showData").html("<b>에러발생</b>");
}
});
});
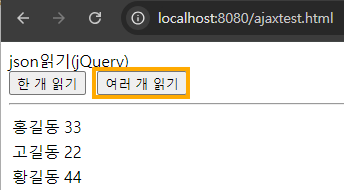
자료 여러개 읽기
$("#btnMulti").click(function(){
$("#showData").empty();
$.ajax({
type:"get",
url:"list2",
dataType:"json",
success:function(data){
let str = "<table>";
let list = data.datas;
//alert(list.length);//3
$(list).each(function(idx, objArr){
str += "<tr>";
str += "<td>" + objArr["name"]+ "</td>";
str += "<td>" + objArr.age+ "</td>";
str += "</tr>";
});
str += "</table>";
$("#showData").append(str);
},
error:function(){
$("#showData").html("<b>에러발생</b>");
}
});
});
});


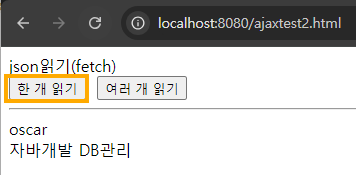
fetch로
자료1개읽기
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function(){
document.querySelector("#btnSingle").addEventListener("click", function(){
document.querySelector("#showData").innerHTML="";
fetch('list?name=oscar')
.then(response => response.json())
.then(data => {
let str=data.name+ "<br/>";
str += data.skills[0]+ " ",
str += data.skills[1];
document.querySelector("#showData").innerHTML= str;
})
.catch(() => {
document.querySelector("#showData").innerHTML="<b>에러발생</b>";
});
});
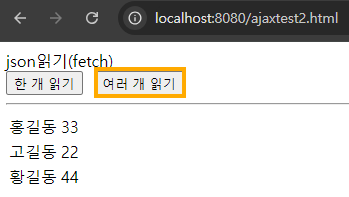
자료 여러개 읽기
document.querySelector("#btnMulti").addEventListener("click", function(){
document.querySelector("#showData").innerHTML="";
fetch('list2')
.then(response => response.json())
.then(data => {
let str = "<table>";
let list = data.datas;
list.forEach(function(objArr){
str += "<tr>";
str += "<td>" + objArr["name"]+ "</td>";
str += "<td>" + objArr.age+ "</td>";
str += "</tr>";
});
str += "</table>";
document.querySelector("#showData").innerHTML= str;
})
.catch(() => {
document.querySelector("#showData").innerHTML="<b>에러발생</b>";
});
});
});

이번엔 한 단계 더 업그레이드 시켜,
1 db에서 json 자료를 출력하고
2 ajax요청으로 해당 상품을 확인해보고자 한다.
우선 환경세팅을 해주자.
spring.application.name=sprweb23ajaxdb
server.port=80
spring.thymeleaf.cache=false
#mariadb server connect
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.datasource.url=jdbc:mariadb://127.0.0.1:3306/test
spring.datasource.username=root
spring.datasource.password=123
#jpa: hibernate setting
logging.level.org.hibernate.SQL=debug
logging.level.org.hibernate.type.descriptor.sql=trace
spring.jpa.properties.hibernate.show_sql=true
spring.jpa.properties.hibernate.format_sql=true
spring.jpa.properties.hibernate.use_sql_comments=true
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MariaDBDialect
db는 mariadb, sql문은 jpa로 작업할 예정.
메인 페이지
<body>
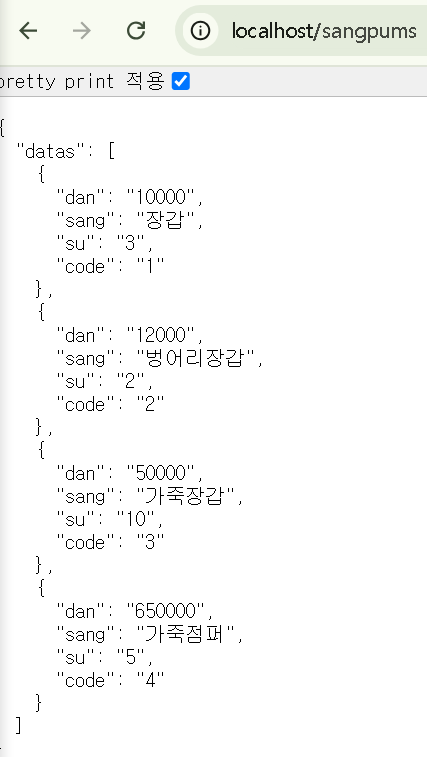
<a href="sangpums">상품보기(json raw data)</a><br/>
<a href="sangajax.html">상품보기(ajax 요청)</a><br/>
</body>
엔티티 디티오
@Getter
@Setter
@Builder
@AllArgsConstructor
@NoArgsConstructor
public class SangpumDto {
private int code;
private String sang, su, dan;
//엔티티 > 디티오 : toDto
public static SangpumDto toDto(Sangpum sangpum) {
return SangpumDto.builder()
.code(sangpum.getCode())
.sang(sangpum.getSang())
.su(sangpum.getSu())
.dan(sangpum.getDan())
.build();
}
}
@Getter
@Entity
@Table(name="sangdata")
public class Sangpum {
@Id
private int code;
private String sang, su, dan;
}
public class SangpumController {
// DataDao 객체를 주입받기 위한 애너테이션
@Autowired
private DataDao dataDao;
// HTTP GET 요청을 처리하는 메서드
@GetMapping("sangpums")
@ResponseBody
public Map<String, Object> sangpumProcess(){
// 결과를 담을 리스트를 생성
List<Map<String, String>> list = new ArrayList<Map<String,String>>();
Map<String, String> data = null;
// 데이터베이스에서 모든 상품 정보를 가져와서 반복 처리
for(SangpumDto s : dataDao.getSangpumAll()) {
// 각 상품 정보를 담을 맵을 생성
data = new HashMap<String, String>();
// 상품 코드, 이름, 수량, 단가를 문자열로 변환하여 맵에 저장
data.put("code", String.valueOf(s.getCode()));
data.put("sang", s.getSang());
data.put("su", s.getSu());
data.put("dan", s.getDan());
// 리스트에 추가
list.add(data);
}
//System.out.println(list);
// 결과를 담을 맵을 생성
Map<String, Object> sangList = new HashMap<String, Object>();
// 리스트를 "datas" 키로 맵에 저장
sangList.put("datas", list);
// 결과 맵 반환
return sangList;
}
}
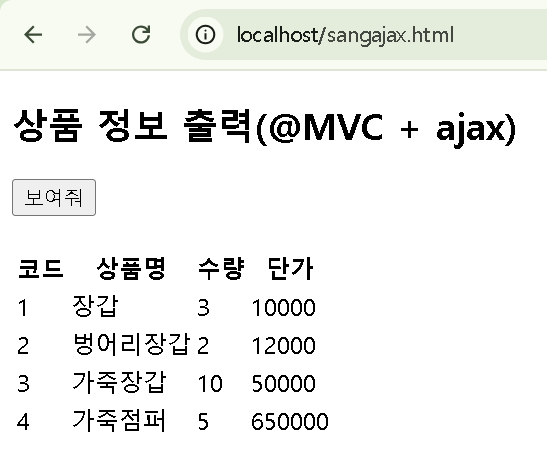
해당 출력물은 db에서 가져온 json raw data이다. 이걸 웹화면에 테이블 형식으로 출력해보자.
html에서 fetch처리한 js 부분만 발췌해왔다.
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function(){
document.querySelector("#btnShow").addEventListener("click", function(){
fetch("sangpums")
.then(response => {
if(!response.ok){
throw new Error("처리오류: 수신된 자료가 없어요");
}
return response.json();
})
.then(sangpumdata => {
let str = "";
let sdatas = sangpumdata.datas;
sdatas.forEach(arr => {
str += "<tr>";
str += "<td>" + arr["code"]+ "</td>";
str += "<td>" + arr["sang"]+ "</td>";
str += "<td>" + arr["su"]+ "</td>";
str += "<td>" + arr["dan"]+ "</td>";
str += "</tr>";
});
document.querySelector("tbody").innerHTML = str;
})
.catch(error => {
document.querySelector("#showErr").textContent = "에러 발생: "+ error.message;
});
});
});
</script>